I’m sure you’re one of the millions who get jittery at the thought of using a public restroom. I mean why the nervousness? It’s functionally the same as your bathroom at home, right? It gets the job done just as effectively as your bog at home. Then why do we always play the risky game of "I’ll just hold it in till I get home"?
The answer is a pretty simple one. Familiarity. You know your bathroom like the back of your hand. Where the toiletries are, which knob to turn to get the water temperature just right, and most importantly whether it's clean or not!
If all that made sense to you then the following statement should be an “Aha!” moment for all the WordPress junkies out there.
I mean wouldn’t you prefer a dashboard that is the extension of your office desk? Where everything is neatly tucked away systematically to ensure the highest level of efficiency and productivity when you sit down to work.
Whether you're a seasoned developer or a WordPress newbie, the ability to customize your dashboard can revolutionize your workflow. It's not just about making things pretty (although that's a nice bonus); it's about creating an efficient, user-friendly environment that helps you manage your site with ease and precision.
In this ultimate guide, we'll dive deep into the world of WordPress dashboard customization. We'll explore methods both with and without plugins, giving you the power to transform your admin area into a streamlined command center. From simple tweaks to advanced modifications, we've got you covered.
So if you're ready to take your WordPress Dashboard to the next level and make it truly your own, read on for the ultimate guide to Dashboard customization with WP Adminify.
What is WordPress Admin Dashboard?
Before we get into the dark arts of dashboard customization lets get to know the dashboard first.
The WordPress Admin Dashboard, often referred to as the "backend" of your website, is the control center for managing your WordPress site. It's a user-friendly interface that allows you to create, edit, and organize content, as well as customize and maintain your website's functionality and appearance.
Key Features of the WordPress Admin Dashboard:
- Login Access: To access the dashboard, you typically navigate to yourdomain.com/wp-admin and enter your username and password
- Dashboard Home: Upon logging in, you're greeted with an overview of your site's recent activity, quick draft options, WordPress news, etc.
- Navigation Menu: The left sidebar contains links to various sections, including:
- Customization: The dashboard is customizable, allowing you to rearrange elements and add or remove widgets to suit your workflow.
- Responsive Design: The admin area is mobile-friendly, enabling you to manage your site on-the-go from various devices.
- User Roles: Different user roles (like Administrator, Editor, Author) have varying levels of access to dashboard features.
- Updates Center: Manage updates for WordPress core, themes, and plugins directly from the dashboard.
- Plugin Integration: Many plugins add their own sections or settings to the dashboard for easy management.
The WordPress Admin Dashboard is designed to be intuitive, even for beginners, while offering powerful tools for experienced users. It's the hub where you'll spend most of your time when managing your WordPress website, making it a crucial component of the WordPress ecosystem.
Whether you're running a small blog or a large e-commerce platform, understanding and efficiently navigating the admin dashboard is key to effectively managing your WordPress site.
Why Customize Your WordPress Admin Dashboard?
Now the question that might pop up in your head is: Why should I customize the WordPress dashboard? Didn’t they curate it so that I don’t have to?
Imagine your WordPress admin dashboard is your kitchen. It has everything you need to cook a meal (posts, pages, menus), but it's arranged in a generic way. The pots and pans (plugins) might be scattered around, the spices (widgets) might be on a high shelf you rarely reach, and the oven (settings) might be buried in a deep cabinet.
See what I’m getting at?
The default WordPress admin dashboard is functional, but it's a one-size-fits-all solution.
It’d be more effective to have a personalized workspace tailored to your specific needs and preferences?
It’s a not brainer once you think about it.
If you’re still not convinced, here's why customizing your WordPress admin dashboard is a worthwhile investment:
Boost Productivity:
- Streamlined Workflow: Rearrange frequently used features and hide irrelevant options for a clutter-free interface. This reduces distractions and lets you focus on the tasks at hand.
- Quick Access: Move essential features to prominent positions, saving you time and clicks to navigate the dashboard.
Enhanced User Experience:
- Personalized Experience: Customize the admin bar and logo to reflect your brand or website theme. Small touches can make a big difference in creating a familiar and comfortable workspace.
- Role-Based Customization: Tailor the admin experience for different user roles. New editors might benefit from seeing all options, while experienced administrators might prefer a more concise view.
Improved Security:
- Reduced Attack Surface: Disable unnecessary functionalities in the admin bar that could be exploited by attackers. This minimizes potential vulnerabilities.
- Streamlined Login Process: Consider hiding the default login URL to deter brute-force attacks, adding an extra layer of security.
Overall Efficiency:
- Reduced Clutter: A clean and organized workspace helps you focus on what matters most. Eliminate unnecessary widgets and distractions for a smoother workflow.
- Improved Navigation: Customize menus and links to better suit your specific website structure and content management style.
Beyond the Basics:
While these are core benefits, customization goes beyond aesthetics. Explore advanced options like:
- Heartbeat API Optimization: Fine-tune the frequency of communication between the server and the admin dashboard to improve performance.
- Custom CSS Styling: Inject custom code to tailor the admin panel's appearance to your liking.
WordPress Dashboard Customization
When it comes to customizing the WordPress dashboard, having a unique and professional appearance that reflects your brand identity is paramount.
To achieve this, look no further than the WP Adminify Plugin! This resourceful tool allows you to make tweaks and modifications to your Dashboard that are as unique as you are.
With WP Adminify, you can craft custom admin pages, modify admin menus, create custom widgets, white label WordPress and so much more - the possibilities are practically endless!
Replace WordPress logo with your's
Right off the bat let's get into the branding.
With the help of the logo option, you can easily change the theme of your Dashboard to both light and dark mode. You can also use the Login Customizer to transform your default WordPress login page to reflect your brand.

Admin Footer WordPress Branding Text
Navigate to WP Adminify Option Panel > White Label> Write footer text. Now write your copyright text inside "Admin Footer Text" area. This will change the WordPress Branding from your Dashboard Footer area.

Customize Dashboard Body Color
Inside the Adminify Option panel, you will see a customize tab. Inside this tab, there are 9 pre-built Adminify UI Templates. If you don't like any pre-built template, then just click on the color picker option and define your colors for Backgroud, Button, Menu, Notification yourself.
WordPress Admin Menu Editor
Customizing the WordPress dashboard sidebar menu is a great way to organize and streamline your site. Admin Menu Editor by WP Adminify can be used to edit the sidebar menu quickly and easily. This module allows you to hide, show, or re-order all of your WordPress admin panels. You can also import and export menus so that you can share them with other site owners as well as groups of users.
Modify Admin Menu item
Hover on WP Adminify menu then click on "Menu Editor". All your existing Admin menu items are ready to edit here. Just click on any menu item, then rename it, input icons, and url.

Hide Dashboard menu item for User rules
Click on "Hidden for Rules" option, select your desired user rules. Remember, it will hide that specific menu item from your selected user rules.

Custom WordPress admin page
With the Admin Page module, you can create an unlimited number of Admin Pages for your WordPress Dashboard. It lets you to add a custom page to your Dashboard and design it with any page builder like Elementor, Visual Composer, Gutenberg, etc. Define your custom Admin Page as a top label menu or submenu anytime.
If you like to edit this Custom WordPress Admin page using any page builder, then make sure to select "Admin Page" post type in your page builder settings panel.
Create New Admin Page
Login to your Website Dashboard and hover on WP Adminify. You will see a submenu item called "Admin Pages", click on this option. Now you are ready to create a new Admin Page. "Admin Pages" by WP Adminify is a post type, you can create unlimited Admin Pages and assign them as top level menu or submenu for existing admin menu items.

Admin Page as Main Menu or Submenu
Take a look at the right sidebar. There is a block for "Menu Attributes", You can select menu type as "Top Level Menu" or "Sub menu", then menu order value and custom icon for the admin page.

User Roles for Admin Page
You can enable or disable Page Title, Page Margin, Admin Notices for your New Admin page. Also able to define who can see your Admin Pages by using the "User Roles Access" option. Finally, if you need more customization, then feel free to write Custom CSS and JS for your Custom Admin Page.

Create Custom Dashboard Widgets
Custom Dashboard Widget or a custom Welcome Panel is a great way to personalize your site Dashboard. Dashboard Widget module by WP Adminify offers the following features:
- Widget Position
- Default WordPress Editor
- Icon Widget
- Video Widget
- Shortcode For Widget
- RSS Feed
- Allowed User Roles selection
- Welcome Widget Design
Contact Form 7 in Dashboard Widget
First, design your contact form the way you need. Then click on add new dashboard widget. Select the Widget type as "Shortcode". Now paste your Contact Form 7 Shortcode and save everything. Now navigate to your website Dashboard and reload it.

Dashboard Welcome Widget Customization
Design your new Welcome Widget via any page builder or the default WordPress editor. For default WP Editor, just create a new page and write down your all welcome widget content. Perhaps, you can design your page with any page builder and also use Elementor saved section too.

WordPress Admin Column Editor
You can easily show or hide Post or Page Admin Columns by using the default Screen Option.
What if you like to modify the column width and need more customization flexibility? Here Admin Column editor by WP Adminify will assist you.
Not only for post type but also you can modify taxonomies admin columns too. Just navigate to Admin Columns option and you will see something like the following screenshot.

Select your desired post type and click on any existing column name which you like to modify. Here you can rename your admin column label text, select column type, and define width in px or percentage. You are free to remove all unwanted columns to make it cleaner and user-friendly.

Change WordPress Login URL
In short, It can enhance the security of your WordPress Website.
Have you been a victim of a brute force attack? If yes, then you know how painful it is. A Brute Force Attack is a form of hacking where an intruder tries to guess your password or username by systematically guessing different combinations.
WP Adminify comes with URL Redirection feature. It will help you to change your WordPress login URL & boost your Dashboard Security. Enable this module from the WP Adminify modules manager. Then you will notice a new submenu called "Redirect URLs" under WP Adminify. Just click on this submenu and you are ready to set a new Login URL and redirect the default Admin URL.

WordPress Login Page Customizer
Your WordPress login page is often the first thing customers or user’s encounter when visiting your site. It’s where they enter their name and password. If those credentials are accepted, it takes them to the dashboard, which is where they will spend most of their time on your website. The login page has to be welcoming, informative for the users.
Login Customizer by WP Adminify lets you customize your WordPress login page via default customizer. You can visually check whatever you are doing inside your Editor. Some important features you will get in this WP Adminify login page customizer:
- 16 Pre-built Template
- Text Logo, Image Logo for login page
- Image, color, Slideshow, Video Background
- 2 Column Layout
- Login Form customization
- Login Form Fields Text customization
- Button Style
- Login shake remove
- Lost Your Password remove
- Back to website remove
- Error Message customization
- Google Fonts for Login page
After login to your Dashboard just navigate to WP Adminify> Login Customizer. It will redirect you to the login page customizer panel which looks something like the following screenshot.

Select your desired template from 16 pre-built login page templates. Change your login page logo, background, layout, login form, fields content, button style, Customize error message and many more.

WordPress Dashboard Dark Mode
Light / Dark mode module by WP Adminify offers a one-click switcher to turn your WordPress Dashboard into Dark and Light mode. This is a great feature for those who work on Dashboard during the night.
Not only one click switcher, but also you can schedule Dark Mode for WordPress Dashboard. There is an option to define Operating system-based dark mode too.
Navigate to WP Adminify Option panel and then click on Light/ Dark mode. Scroll down a little bit and define your specific time or turn on system-based mode.

Folder Plugin for Media & Post Type
The most common issue is people think that adding a page, post or image into a folder will change its URL. But it doesn’t. Folders by WP Adminify plugin create virtual folders, it doesn’t create actual folders in your server. You are free to delete or rename your folder whenever you need.

Using the plugin is simple! Once you install it, all you need to do to create your folder then drag your post type or media content. If you click the "create new" button, it will ask you to type your folder name. Input your folder name and then any items (such as post, page, post type, images, videos, or audio) can be added to those folders. Features you will get in this Folder Module:
- Unlimited folder
- Drag and drop any post type, and media library
- Drag and drop folders, change order, and tree view
- Search folder by names
- Sort your folders based on the name
- Rename folders
- Compatible with RTL Dashboard
Dashboard Admin Notice Removal
Have you ever noticed a plugin asks you to upgrade and starts showing a bunch of banner notices? Every time you close them out, they pop open again and distract you from your work.
WP Adminify offers a one-click WordPress Dashboard Notice removal option. If you like to get rid of all admin notices for different themes or plugins, then just turn on the option and reload your Dashboard. The following features you will get inside Disable Admin notice module.
- Hide All "Admin Notices"
- Remove Welcome Panel
- Remove "PHP Update Required" Notice
- WordPress Core/Theme/Plugin Notices
- Remove "Try Gutenberg" Panel

Watch this video to learn more about Disable Admin Notice. Each step is very simple and anyone can do this. Just don't miss the step as mentioned in the video.
WP Dashboard Activity Logs Module
Monitoring and tracking are essential for any business, and WordPress websites need to check each change. With the Activity Log module by WP Adminify, you'll be able to see everything happening on your WordPress website. In short, get a complete insight into exactly who does what and when.
Activity logs by WP Adminify come with a rich filter system. It tracks login, post changes, delete, upload, theme-plugin changes, activation, and many more.

Let's take a look at the following features:
- WordPress Updates record
- Theme & Plugin active and deactivate info
- Post type information
- General Post and Page update, delete, create info
- Filter by specific user name or user role
- Filter by a time duration
- User login and log out information
- and many more
70+ Tweaks by WP Adminify
A simple modification can be very helpful when it comes to WordPress Dashboard Customization. Tweaks by WP Adminify has different category like Head, Feed, HTTP Response, WP JSON API, Post/archive, Comments, Attachments, and Performance.
Some tweaks are highly useful for most users. For example, you can showcase "Post Modified update date" with a single click, just turn on the tweaks and it will be applied to your all post. Perhaps, you can disable tag, author, date archive pages too. There are many more tweaks by WP Adminify available.

With the help of "comments" tweak, you can remove Website field, Notes, Author link, and many more for the default WordPress Comment form. It can help you to get rid of some spammers.

If you click on the "Attachments" tweak then you can enable or disable thumbnails on RSS Feed, Remove Image link, Disable Attachments, and Disable PDF Thumbnails preview too.

Customizing WordPress Admin Dashboard without Plugins
While plugins offer easy customization options, you can modify your WordPress dashboard using built-in features and custom code. Here are several ways to customize your dashboard without relying on plugins:
Screen Options
At the top-right of most dashboard pages, you'll find a "Screen Options" tab.
Click it to show/hide various dashboard elements, rearrange widgets, or adjust the number of items displayed.

Drag and Drop
Many dashboard elements can be rearranged by simply dragging and dropping them.
This allows you to prioritize the information most important to you.
Remove Dashboard Widgets
Add this code to your theme's functions.php file to remove all default Dashboard widget:
function wporg_remove_all_dashboard_metaboxes() {
// Remove Welcome panel
remove_action( 'welcome_panel', 'wp_welcome_panel' );
// Remove the rest of the dashboard widgets
remove_meta_box( 'dashboard_primary', 'dashboard', 'side' );
remove_meta_box( 'dashboard_quick_press', 'dashboard', 'side' );
remove_meta_box( 'health_check_status', 'dashboard', 'normal' );
remove_meta_box( 'dashboard_right_now', 'dashboard', 'normal' );
remove_meta_box( 'dashboard_activity', 'dashboard', 'normal');
}
add_action( 'wp_dashboard_setup', 'wporg_remove_all_dashboard_metaboxes' );Reference: https://developer.wordpress.org/apis/dashboard-widgets/#removing-default-dashboard-widgets
Add Custom Dashboard Widgets
Create your own widgets with this code in functions.php:
/**
* Add a widget to the dashboard.
*
* This function is hooked into the 'wp_dashboard_setup' action below.
*/
function wporg_add_dashboard_widgets() {
wp_add_dashboard_widget(
'wporg_dashboard_widget', // Widget slug.
esc_html__( 'Example Dashboard Widget', 'wporg' ), // Title.
'wporg_dashboard_widget_render' // Display function.
);
}
add_action( 'wp_dashboard_setup', 'wporg_add_dashboard_widgets' );
/**
* Create the function to output the content of our Dashboard Widget.
*/
function wporg_dashboard_widget_render() {
// Display whatever you want to show.
esc_html_e( "Howdy! I'm a great Dashboard Widget.", "wporg" );
}
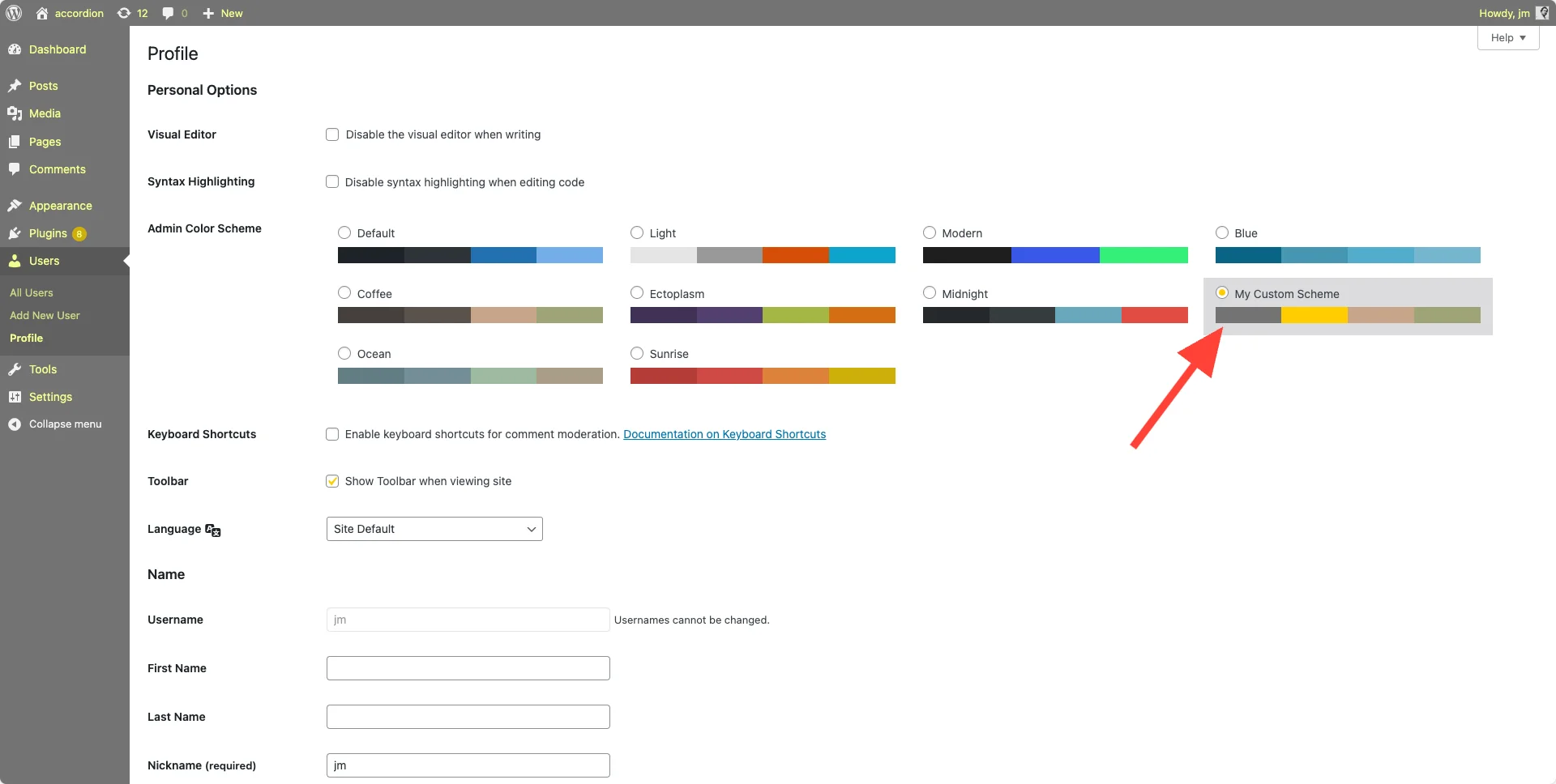
Customize the Admin Color Scheme
Users can choose from predefined color schemes in their profile settings.
To add a custom color scheme, use the wp_admin_css_color() function in your theme's functions.php file.
function custom_admin_color_scheme() {
wp_admin_css_color(
'my_custom_scheme', // Unique slug for your scheme
__('My Custom Scheme', 'textdomain'), // Display name
get_template_directory_uri() . '/my_custom_scheme.css', // Path to your CSS file
array('#737373', '#ffcd00', '#c7a589', '#9ea476'), // Color values
array('base' => '#f3f2f1', 'focus' => '#fff', 'current' => '#fff') // Additional styles
);
}
add_action('admin_init', 'custom_admin_color_scheme');We are not done yet. Now to get the final output, create an Admin color scheme CSS file. Checkout the following CSS code, and feel free to customize the color based on your demand. The following CSS is a minified version, you can uniminify this code and customize it.
#adminmenu,
#adminmenuback,
#adminmenuwrap,
#wpadminbar {
background: #737373;
}
body {
background: #fff;
}
a {
color: #0073aa;
}
.wp-core-ui input[type="reset"]:active,
.wp-core-ui input[type="reset"]:hover,
a:active,
a:focus,
a:hover {
color: #0096dd;
}
#post-body #visibility:before,
#post-body .misc-pub-post-status:before,
#post-body .misc-pub-revisions:before,
.curtime #timestamp:before,
span.wp-media-buttons-icon:before {
color: currentColor;
}
input[type="checkbox"]:checked::before {
content: url("data:yourimagehere");
}
input[type="radio"]:checked::before {
background: #ffcd00;
}
input[type="checkbox"]:focus,
input[type="color"]:focus,
input[type="date"]:focus,
input[type="datetime-local"]:focus,
input[type="datetime"]:focus,
input[type="email"]:focus,
input[type="month"]:focus,
input[type="number"]:focus,
input[type="password"]:focus,
input[type="radio"]:focus,
input[type="search"]:focus,
input[type="tel"]:focus,
input[type="text"]:focus,
input[type="time"]:focus,
input[type="url"]:focus,
input[type="week"]:focus,
select:focus,
textarea:focus {
border-color: #585858;
box-shadow: 0 0 0 1px #585858;
}
.wp-core-ui .button,
.wp-core-ui .button-secondary {
color: #c7a589;
border-color: #c7a589;
}
.wp-core-ui .button-secondary:focus,
.wp-core-ui .button-secondary:hover,
.wp-core-ui .button.focus,
.wp-core-ui .button.hover,
.wp-core-ui .button:focus,
.wp-core-ui .button:hover {
border-color: #bf9878;
color: #bf9878;
}
.wp-core-ui .button-secondary:focus,
.wp-core-ui .button.focus,
.wp-core-ui .button:focus {
border-color: #c7a589;
color: #bf9878;
box-shadow: 0 0 0 1px #c7a589;
}
.wp-core-ui .button:active {
background: #bf9878;
border-color: #bf9878;
}
.wp-core-ui .button.active,
.wp-core-ui .button.active:focus,
.wp-core-ui .button.active:hover {
border-color: #bf9878;
color: #bf9878;
box-shadow: inset 0 2px 5px -3px #bf9878;
}
.wp-core-ui .button-primary {
background: #c7a589;
border-color: #c7a589;
color: #fff;
}
.wp-core-ui .button-primary:focus,
.wp-core-ui .button-primary:hover {
background: #ccad93;
border-color: #c29d7f;
color: #fff;
}
.wp-core-ui .button-primary:focus {
box-shadow: 0 0 0 1px #fff, 0 0 0 3px #c7a589;
}
.wp-core-ui .button-primary:active {
background: #bf9878;
border-color: #bf9878;
color: #fff;
}
.wp-core-ui .button-primary.active,
.wp-core-ui .button-primary.active:focus,
.wp-core-ui .button-primary.active:hover {
background: #c7a589;
color: #fff;
border-color: #ae7d55;
box-shadow: inset 0 2px 5px -3px #37271a;
}
.wp-core-ui .button-primary.button-primary-disabled,
.wp-core-ui .button-primary.disabled,
.wp-core-ui .button-primary:disabled,
.wp-core-ui .button-primary[disabled] {
color: #d1ccc7 !important;
background: #ba906d !important;
border-color: #ba906d !important;
text-shadow: none !important;
}
.wp-core-ui .button-group > .button.active {
border-color: #c7a589;
}
.wp-core-ui .wp-ui-primary,
.wrap .add-new-h2:hover,
.wrap .page-title-action:hover,
body.more-filters-opened .more-filters {
color: #f2ff8d;
background-color: #737373;
}
.view-switch a.current:before,
.wp-core-ui .wp-ui-text-primary {
color: #737373;
}
#adminmenu a:hover,
#adminmenu li.menu-top:hover,
#adminmenu li.opensub > a.menu-top,
#adminmenu li > a.menu-top:focus,
.wp-core-ui .wp-ui-highlight {
color: #f2ff8d;
background-color: #585858;
}
#adminmenu .wp-has-current-submenu .wp-submenu a:focus,
#adminmenu .wp-has-current-submenu .wp-submenu a:hover,
#adminmenu .wp-has-current-submenu.opensub .wp-submenu a:focus,
#adminmenu .wp-has-current-submenu.opensub .wp-submenu a:hover,
#adminmenu .wp-has-current-submenu.opensub .wp-submenu li.current a:focus,
#adminmenu .wp-has-current-submenu.opensub .wp-submenu li.current a:hover,
#adminmenu .wp-submenu a:focus,
#adminmenu .wp-submenu a:hover,
#adminmenu .wp-submenu li.current a:focus,
#adminmenu .wp-submenu li.current a:hover,
#adminmenu a.wp-has-current-submenu:focus + .wp-submenu a:focus,
#adminmenu a.wp-has-current-submenu:focus + .wp-submenu a:hover,
#adminmenu a.wp-has-current-submenu:focus + .wp-submenu li.current a:focus,
#adminmenu a.wp-has-current-submenu:focus + .wp-submenu li.current a:hover,
#collapse-button:focus,
#collapse-button:hover,
#wpadminbar #wp-admin-bar-user-info a:hover .display-name,
#wpadminbar .menupop .menupop > .ab-item:hover:before,
#wpadminbar .quicklinks .ab-sub-wrapper .menupop.hover > a,
#wpadminbar .quicklinks .ab-sub-wrapper .menupop.hover > a .blavatar,
#wpadminbar .quicklinks .menupop ul li a:focus,
#wpadminbar .quicklinks .menupop ul li a:focus strong,
#wpadminbar .quicklinks .menupop ul li a:hover,
#wpadminbar .quicklinks .menupop ul li a:hover strong,
#wpadminbar .quicklinks .menupop.hover ul li a:focus,
#wpadminbar .quicklinks .menupop.hover ul li a:hover,
#wpadminbar .quicklinks li a:focus .blavatar,
#wpadminbar .quicklinks li a:hover .blavatar,
#wpadminbar li #adminbarsearch.adminbar-focused:before,
#wpadminbar li .ab-item:focus .ab-icon:before,
#wpadminbar li .ab-item:focus:before,
#wpadminbar li a:focus .ab-icon:before,
#wpadminbar li.hover .ab-icon:before,
#wpadminbar li.hover .ab-item:before,
#wpadminbar li:hover #adminbarsearch:before,
#wpadminbar li:hover .ab-icon:before,
#wpadminbar li:hover .ab-item:before,
#wpadminbar.mobile .quicklinks .ab-icon:before,
#wpadminbar.mobile .quicklinks .ab-item:before,
#wpadminbar.nojs .quicklinks .menupop:hover ul li a:focus,
#wpadminbar.nojs .quicklinks .menupop:hover ul li a:hover,
#wpadminbar:not(.mobile) > #wp-toolbar a:focus span.ab-label,
#wpadminbar:not(.mobile) > #wp-toolbar li.hover span.ab-label,
#wpadminbar:not(.mobile) > #wp-toolbar li:hover span.ab-label,
.folded #adminmenu .wp-has-current-submenu .wp-submenu a:focus,
.folded #adminmenu .wp-has-current-submenu .wp-submenu a:hover,
.theme-browser .theme.add-new-theme a:focus span:after,
.theme-browser .theme.add-new-theme a:hover span:after,
.wp-core-ui .wp-ui-text-highlight,
.wp-pointer .wp-pointer-content h3:before {
color: #585858;
}
#wpadminbar #wp-admin-bar-recovery-mode,
.wp-core-ui .wp-ui-notification {
color: #f2ff8d;
background-color: #ccaf0b;
}
.view-switch a:hover:before,
.wp-core-ui .wp-ui-text-notification {
color: #ccaf0b;
}
#adminmenu div.wp-menu-image:before,
#collapse-button,
#wpadminbar #adminbarsearch:before,
#wpadminbar .ab-icon,
#wpadminbar .ab-icon:before,
#wpadminbar .ab-item:after,
#wpadminbar .ab-item:before,
#wpadminbar .menupop .menupop > .ab-item:before,
#wpadminbar .quicklinks li .blavatar,
#wpadminbar.mobile .quicklinks .hover .ab-icon:before,
#wpadminbar.mobile .quicklinks .hover .ab-item:before,
.wp-core-ui .wp-ui-text-icon,
.wp-responsive-open #wpadminbar #wp-admin-bar-menu-toggle .ab-icon:before,
div#wp-responsive-toggle a:before {
color: #f3f1f1;
}
#adminmenu .wp-has-current-submenu.opensub .wp-submenu li.current a,
#adminmenu .wp-submenu li.current a,
#adminmenu a,
#adminmenu a.current:hover div.wp-menu-image:before,
#adminmenu a.wp-has-current-submenu:focus + .wp-submenu li.current a,
#adminmenu li a:focus div.wp-menu-image:before,
#adminmenu li.menu-top:hover div.wp-menu-image:before,
#adminmenu li.opensub div.wp-menu-image:before,
#adminmenu li.opensub > a.menu-top div.wp-menu-image:before,
#adminmenu li.wp-has-current-submenu a:focus div.wp-menu-image:before,
#adminmenu li.wp-has-current-submenu div.wp-menu-image:before,
#adminmenu li.wp-has-current-submenu.opensub div.wp-menu-image:before,
#adminmenu li:hover div.wp-menu-image:before,
#wpadminbar #wp-admin-bar-recovery-mode .ab-item,
#wpadminbar #wp-admin-bar-recovery-mode a.ab-item,
#wpadminbar #wp-admin-bar-user-info .display-name,
#wpadminbar .ab-item,
#wpadminbar a.ab-item,
#wpadminbar:not(.mobile) li:hover #adminbarsearch:before,
#wpadminbar:not(.mobile) li:hover .ab-icon:before,
#wpadminbar:not(.mobile) li:hover .ab-item:after,
#wpadminbar:not(.mobile) li:hover .ab-item:before,
#wpadminbar > #wp-toolbar span.ab-label,
#wpadminbar > #wp-toolbar span.noticon,
.ie8 #adminmenu li.opensub div.wp-menu-image:before,
.widgets-chooser li.widgets-chooser-selected:before,
.widgets-chooser li.widgets-chooser-selected:focus:before,
body.more-filters-opened .more-filters:before,
body.more-filters-opened .more-filters:focus:before,
body.more-filters-opened .more-filters:hover:before {
color: #f2ff8d;
}
.about-wrap .nav-tab-active,
.nav-tab-active,
.nav-tab-active:hover {
background-color: #fff;
border-bottom-color: #fff;
}
#adminmenu .wp-has-current-submenu .wp-submenu,
#adminmenu .wp-has-current-submenu.opensub .wp-submenu,
#adminmenu .wp-submenu,
#adminmenu a.wp-has-current-submenu:focus + .wp-submenu,
#wpadminbar .menupop .ab-sub-wrapper,
.folded #adminmenu .wp-has-current-submenu .wp-submenu,
.wp-responsive-open #wpadminbar #wp-admin-bar-menu-toggle a {
background: #616161;
}
#adminmenu li.wp-has-submenu.wp-not-current-submenu.opensub:hover:after {
border-right-color: #616161;
}
#adminmenu .wp-has-current-submenu .wp-submenu a,
#adminmenu .wp-has-current-submenu.opensub .wp-submenu a,
#adminmenu .wp-submenu .wp-submenu-head,
#adminmenu .wp-submenu a,
#adminmenu a.wp-has-current-submenu:focus + .wp-submenu a,
#wpadminbar #wp-admin-bar-user-info .username,
#wpadminbar .ab-submenu .ab-item,
#wpadminbar .quicklinks .menupop ul li a,
#wpadminbar .quicklinks .menupop.hover ul li a,
#wpadminbar.nojs .quicklinks .menupop:hover ul li a,
.folded #adminmenu .wp-has-current-submenu .wp-submenu a {
color: #ccd585;
}
ul#adminmenu a.wp-has-current-submenu:after,
ul#adminmenu > li.current > a.current:after {
border-right-color: #fff;
}
#adminmenu li.current a.menu-top,
#adminmenu li.wp-has-current-submenu .wp-submenu .wp-submenu-head,
#adminmenu li.wp-has-current-submenu a.wp-has-current-submenu,
.folded #adminmenu li.current.menu-top {
color: #f2ff8d;
background: #585858;
}
#adminmenu .awaiting-mod,
#adminmenu .update-plugins {
color: #f2ff8d;
background: #ccaf0b;
}
#adminmenu li a.wp-has-current-submenu .update-plugins,
#adminmenu li.current a .awaiting-mod,
#adminmenu li.menu-top:hover > a .update-plugins,
#adminmenu li:hover a .awaiting-mod {
color: #f2ff8d;
background: #616161;
}
#wpadminbar {
color: #f2ff8d;
}
#wpadminbar .ab-top-menu > li.menupop.hover > .ab-item,
#wpadminbar.nojq .quicklinks .ab-top-menu > li > .ab-item:focus,
#wpadminbar.nojs .ab-top-menu > li.menupop:hover > .ab-item,
#wpadminbar:not(.mobile) .ab-top-menu > li:hover > .ab-item,
#wpadminbar:not(.mobile) .ab-top-menu > li > .ab-item:focus {
color: #585858;
background: #616161;
}
#wpadminbar .quicklinks .menupop ul.ab-sub-secondary,
#wpadminbar .quicklinks .menupop ul.ab-sub-secondary .ab-submenu {
background: #858585;
}
#wpadminbar > #wp-toolbar > #wp-admin-bar-top-secondary > #wp-admin-bar-search #adminbarsearch input.adminbar-input:focus {
color: #f2ff8d;
background: #858585;
}
#wpadminbar .ab-top-menu > #wp-admin-bar-recovery-mode.hover > .ab-item,
#wpadminbar.nojq .quicklinks .ab-top-menu > #wp-admin-bar-recovery-mode > .ab-item:focus,
#wpadminbar:not(.mobile) .ab-top-menu > #wp-admin-bar-recovery-mode:hover > .ab-item,
#wpadminbar:not(.mobile) .ab-top-menu > #wp-admin-bar-recovery-mode > .ab-item:focus {
color: #f2ff8d;
background-color: #b89e0a;
}
#wpadminbar .quicklinks li#wp-admin-bar-my-account.with-avatar > a img {
border-color: #858585;
background-color: #858585;
}
.wp-pointer .wp-pointer-content h3 {
background-color: #585858;
border-color: #4b4b4b;
}
.wp-pointer.wp-pointer-top .wp-pointer-arrow,
.wp-pointer.wp-pointer-top .wp-pointer-arrow-inner,
.wp-pointer.wp-pointer-undefined .wp-pointer-arrow,
.wp-pointer.wp-pointer-undefined .wp-pointer-arrow-inner {
border-bottom-color: #585858;
}
.media-item .bar,
.media-progress-bar div {
background-color: #585858;
}
.details.attachment {
box-shadow: inset 0 0 0 3px #fff, inset 0 0 0 7px #585858;
}
.attachment.details .check {
background-color: #585858;
box-shadow: 0 0 0 1px #fff, 0 0 0 2px #585858;
}
.media-selection .attachment.selection.details .thumbnail {
box-shadow: 0 0 0 1px #fff, 0 0 0 3px #585858;
}
.mce-container.mce-menu .mce-menu-item-normal.mce-active,
.mce-container.mce-menu .mce-menu-item-preview.mce-active,
.mce-container.mce-menu .mce-menu-item.mce-selected,
.mce-container.mce-menu .mce-menu-item:focus,
.mce-container.mce-menu .mce-menu-item:hover,
.theme-browser .theme.active .theme-name,
.theme-browser .theme.add-new-theme a:focus:after,
.theme-browser .theme.add-new-theme a:hover:after {
background: #585858;
}
.theme-filter.current,
.theme-section.current {
border-bottom-color: #737373;
}
.widgets-chooser li.widgets-chooser-selected,
body.more-filters-opened .more-filters:focus,
body.more-filters-opened .more-filters:hover {
background-color: #585858;
color: #f2ff8d;
}
.wp-responsive-open div#wp-responsive-toggle a {
border-color: transparent;
background: #585858;
}

Modify the Admin Footer
Change the admin footer text with this code:
function custom_admin_footer() {
echo 'Powered by <a href="http://www.wordpress.org" rel="nofollow noopener">WordPress</a> | Customized by Your Name';
}
add_filter('admin_footer_text', 'custom_admin_footer');Hide Admin Menu Items
You can hide all unwanted admin menu items by the following line of code. But as a recommendation, you can check out the Admin Menu Editor by WP Adminify, which will help you to hide admin menu items based on their user role, change text, icons, and create a custom menu.
function remove_menu_items() {
remove_menu_page('edit.php'); // Removes Posts
remove_menu_page('edit-comments.php'); // Removes Comments
}
add_action('admin_menu', 'remove_menu_items');Custom CSS
Add custom CSS to style your dashboard:
function custom_admin_styles() {
echo '<style>#your_CSS_here</style>';
}
add_action('admin_head', 'custom_admin_styles');Remember, when making these changes:
- Always backup your site before modifying code.
- Use a child theme or custom plugin to ensure your changes aren't lost during updates.
- Test thoroughly to ensure your customizations don't conflict with other functionalities.
By using these methods, you can significantly customize your WordPress dashboard without relying on additional plugins, potentially improving performance and reducing plugin-related issues.
Conclusion
That concludes the fundamental aspects of WordPress dashboard customization.
In addition to the core customization capabilities, WP Adminify offers a multitude of additional modules, including Header Footer scripts, Custom Sidebar, Google Pagespeed insights, Quick menu, Menu Duplicator, Post type order, and many others.
In essence, WP Adminify is a comprehensive solution for those seeking a complete WordPress dashboard customization experience.
Rather than investing significant time and resources in multiple plugins, WP Adminify offers a streamlined approach to achieving your desired level of customization. Therefore, if you seek a superior WordPress dashboard customization journey, WP Adminify presents an ideal solution.



