Loginfy
WordPress login page layout, form & fields customization
Customizing the layout, form, and fields of your WordPress login page is crucial for enhancing user experience and ensuring that your branding is consistent. Loginfy by WP Adminify offers various options to achieve a tailored login page that aligns with your website’s aesthetics and functionality.
Layout Settings for WordPress Login Page
The layout settings allow you to choose between a single or double-column format for your login page, providing flexibility in how you present your login elements.
Steps to Change Your Login Page Layout
- Log in to your WordPress dashboard.
- Navigate to WP Adminify > Login Customizer > Layout.
Options for Layout Customization:
- Single or Double Column: Choose your preferred layout style. If you select the double-column layout, additional options will appear to customize each column.
- Column Alignment: Adjust the alignment of the columns with four available options: left-right, right-left, top-bottom, or bottom-top.
- Horizontal and Vertical Alignment: Set the alignment of your login fields horizontally and vertically for a neat arrangement.
- Column Background: Customize the background for each column with options for color, image upload, and other settings. Adjust image position, repeat settings, size, and blend mode as needed.
- Skew Background: This feature adds a unique twist to your layout by skewing the two columns for a visually appealing design.
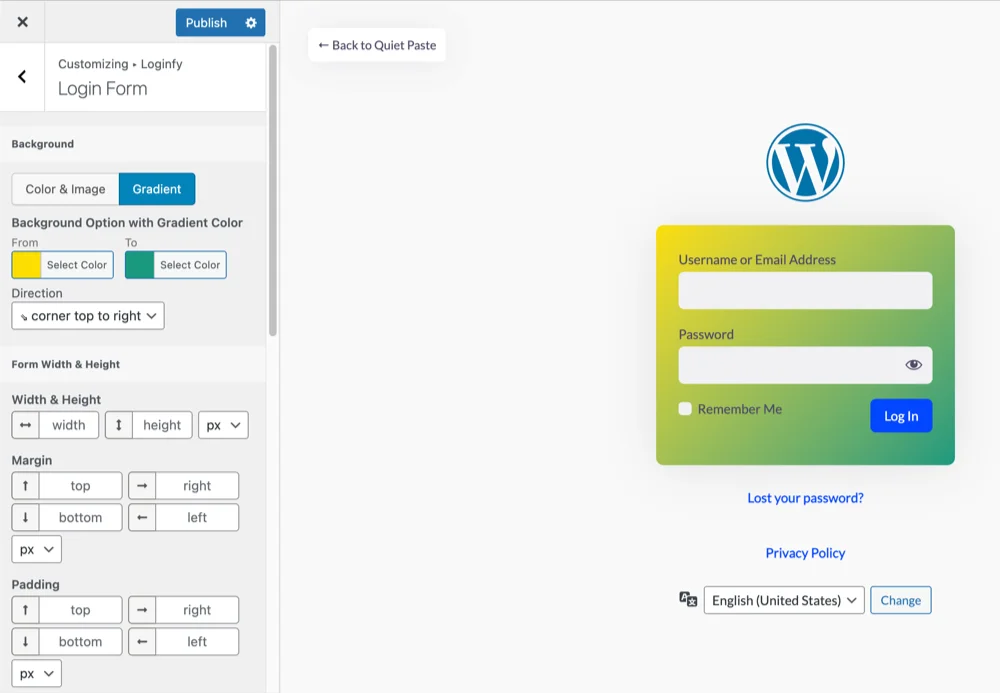
Login Form Customization
The login form customization allows you to tailor the appearance and behavior of the login fields to match your site’s branding and user expectations.

Steps to Customize the Login Form
- Log in to your WordPress dashboard.
- Navigate to WP Adminify > Login Customizer > Login Form.
Options for Form Customization:
- Form Background: Change the background color, set a gradient, or upload an image to make the form stand out.
- Form Width & Height: Adjust the dimensions of your login form by specifying values in pixels (PX), EM, or percentages.
- Margin & Padding: Customize the space around the form and between elements by setting margin and padding values individually.
- Form Border & Border Radius: Define borders for the form, choosing styles, colors, and radii to create rounded edges if desired.
- Box Shadow: Add depth to your form with shadow effects, specifying colors and positions to enhance visual hierarchy.
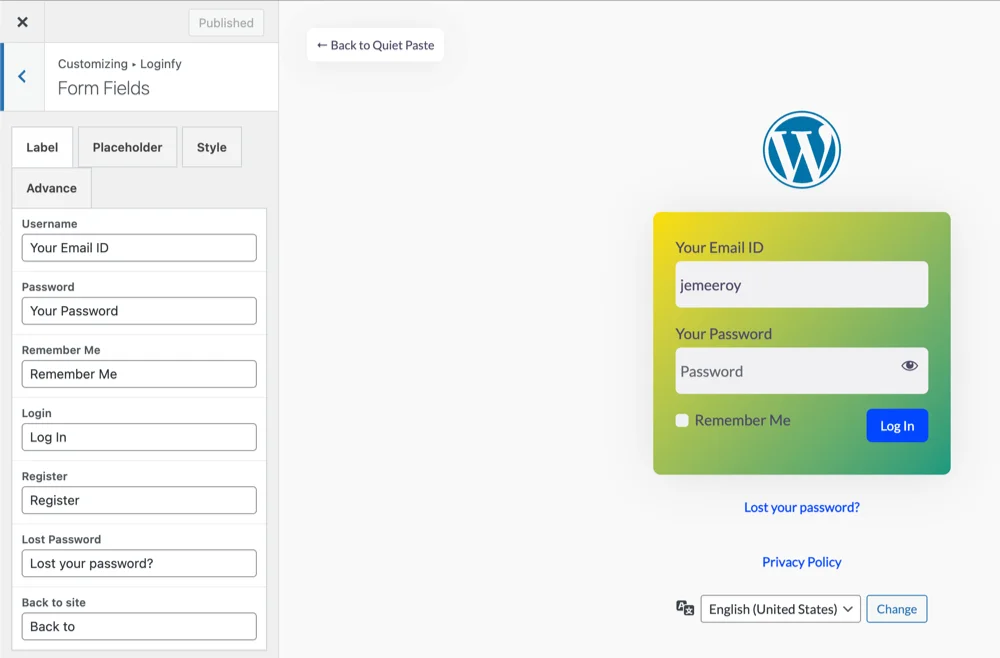
Login Form Fields Customization
You can further customize individual fields in your login form, enhancing their usability and aesthetics.

Steps to Access Form Fields Customization
- Log in to your WordPress dashboard.
- Navigate to WP Adminify > Login Customizer > Form Fields.
Options for Field Customization:
- Label Customization: Change the default labels such as “Username,” “Password,” and “Remember Me” to your preferred text.
- Placeholder Text Customization: Modify the placeholder text that appears in each field for better clarity and user guidance.
- Style for Form Fields: Adjust font size, height, background colors, label colors, and input colors to match your design.
Advanced Options: Control additional aspects such as margin, padding, box-shadow, and color settings for a polished look.
Didn’t find what you were looking for? Get in touch!
Updated on March 23, 2025
Was this helpful to you?