If you want to make the things that belong to your WordPress admin panel stand out, you can do so in several ways, such as using a hook to enqueue your custom CSS file, using the admin_head action hook, using a plugin, and so on.
But among all these ways, the appearance of the admin area can be smoothly enhanced by taking advantage of some high-fidelity plugins.
A wide range of plugins may offer you almost identical features and advantages, but only a few can ensure you everything you actually seek.
Only a few can satisfy you with their flexibility and performance in terms of embellishing the admin section. So it’s pretty apparent that you need to reach out to one of those excellent plugins to have the best outcomes.
By evaluating all criteria that can make your job perfectly done, WP Adminify can be your first choice. Why? Of course, there are so many underlying reasons for putting it at the top of the list.
Let's show you some of the best ways to add custom CSS to the WordPress admin panel, along with the procedure for applying WP Adminify. Check how to add Custom CSS/JS (Frontend).
Add CSS in WP Dashboard using Adminify
The WP Adminify plugin is developed with the functionality of allowing you to integrate CSS that reflects your brand identity, preferences, and needs. But it’s true that only picking the plugin can’t bring the result to which you aspire; rather, you must have the skills and experience to apply it correctly.
You need to have a clear idea of how the plugin works and how to navigate through the steps to get the job done easily. To help you out, we’re going to delineate the simplified and structured ways to do so:
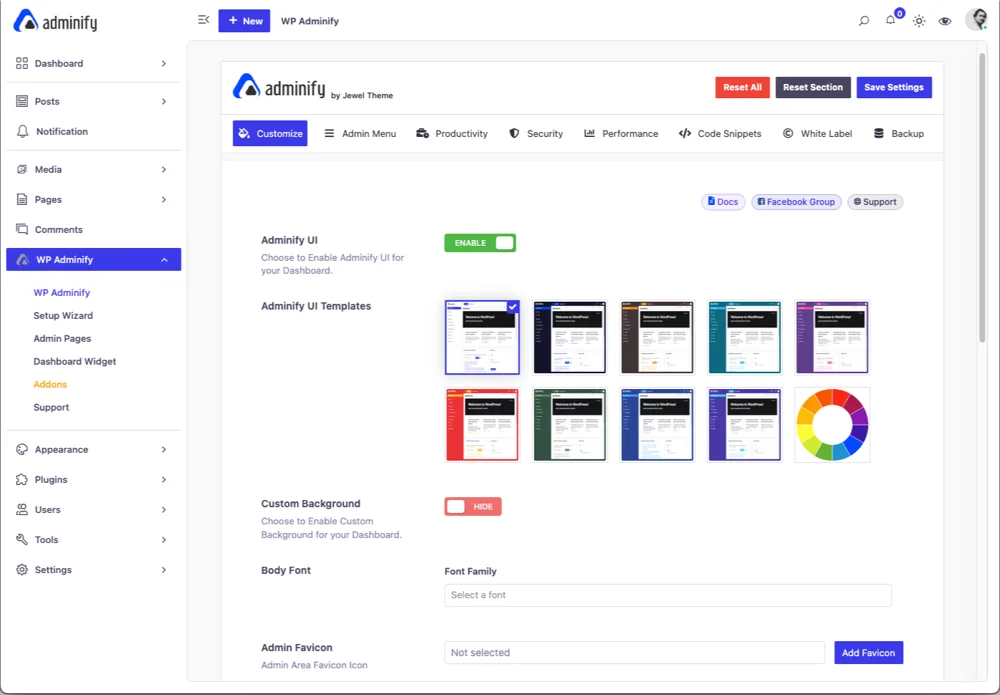
Navigate to the WP Adminify
As long as you have WP Adminify installed on your website, you’re free to include external code in your administrative panel. Once you’re pretty sure the plugin is successfully running on your WordPress website, you can navigate through the WP Adminify option located in the left bar of the dashboard.As soon as you click on the option, you will find many more useful options aligned vertically next to the menu bar. From those options, you have to look for the Custom CSS/JS option that will help you make changes across the admin area.
Go to the Custom CSS/JS option
Once you find the Custom CSS/JS option, your next move is to click on it to proceed. After clicking on the option, you will discover a new interface with black blank boxes to allow you to customize CSS and JS code. As you’re intending to improve the styling of the admin page, you need to focus on the first option called "Custom CSS (Admin Area)"

Inside the box located next to the option, you are responsible for placing your customized cascading code. You can also write code directly in there if the code snippet becomes small. But if you want to upgrade the overall design and styling, then it will be better to paste the code from an external source.
CSS code to change Dashboard Widget Title Color
Let's experiment with WP Adminify now. I am going to write the following code inside Custom CSS (Admin Area). You can also copy this code and try the same after downloading the Free version of WP Adminify plugin.
.postbox-header h2 {
color: #c3b800;
}It will look something like the following screenshot. Make sure you have inputted the code in the CSS area not in the JS area.

Press the "Save" button and experiment with the change
After placing the custom CSS code you want to attach, you need to save it. Otherwise, all your efforts will go in vain. At the upper-right corner of the page, you will see the "Save" button. As of now, just click on the button and wait for a while until it finishes the operation.
For example, After the implementation of the code - I saved the settings and reloaded the Dashboard again. Here in the following screenshot, you can see the title color of all Dashboard widgets is changed.

That's how you add Custom CSS to the WordPress admin panel using the WP Adminify plugin.
Do more than just adding custom CSS
WP Adminify is a powerful, and diverse plugin that gives you customization, productivity, performance, security as well as white label features.

Add CSS To WordPress Admin Using Functions.php
To be honest, customized CSS files can be injected into the WordPress admin panel in many proven ways, you can opt for any of those. You can decide to add your styling manually to your website’s child theme, called admin-style.css.
Although the procedure doesn’t require an extreme level of expertise in WordPress, it can cause drawbacks to the style over time. I recommend you to create Child Theme first, because you may lose data in the future if you work on your main theme.
Besides, you can improve the look of the admin area by using a hook to enqueue your custom CSS file. In this case, you need to create a function in the functions.php file first. It’s an effective way, but not an easy way at all.
function custom_admin_css() {
// Replace 'your-custom.css' with the actual file path to your custom CSS.
$custom_css_file = get_template_directory_uri() . '/your-custom.css';
// Enqueue the custom CSS file in the WordPress admin area.
wp_enqueue_style('custom-admin-css', $custom_css_file);
}
// Hook the custom_admin_css function to the admin_enqueue_scripts action.
add_action('admin_enqueue_scripts', 'custom_admin_css');Breakdown: Take a look at the 3rd line of the code. You can see /your-custom.css . This will be the CSS file URL.
Create a CSS file called "your-custom.css" and save this inside the main directory of your child Theme, or you can host this file anywhere you want. But make sure to put the link properly in this code.
If you have done anything wrong then you can't access to your Website Dashboard and will get "There is a critical error" message in your Website Front end. Just undo whatever you have done and it will be okay.
Create a Plugin for Adding CSS in Dashboard
Begin by creating a new folder within your WordPress plugins directory. Name it something descriptive like 'Custom-Dashboard-CSS.' Inside this folder, create a main PHP file for your plugin. Let's call it custom-dashboard-css.php.
Add the following code to your custom-dashboard-css.php file. Feel free to customize the plugin head information like Name, Description, version, and Author. I kept the plugin head very simple because it's going to be a custom plugin for personal use.
<?php
/*
Plugin Name: Custom Dashboard CSS
Description: Inject custom CSS styles into the WordPress dashboard.
Version: 1.0
Author: Your Name
*/
function custom_dashboard_css() {
echo '<style>/* Your custom CSS styles here */</style>';
}
// Hook into the admin_head action to inject CSS into the admin dashboard
add_action('admin_head', 'custom_dashboard_css');
?>Here you don't have to create a custom CSS file. Take a look at line number 11 you can see /* Your custom CSS styles here */ comment. Just hit enter and start writing your CSS code under this comment.
For Example, I am sharing my custom-dashboard-css.php file code with you here. Where i have changed the Admin Menu and Admin bar colors. You can just copy all the code and implement it in your Dashboard too.
<?php
/*
Plugin Name: Custom Dashboard CSS
Description: Inject custom CSS styles into the WordPress dashboard.
Version: 1.0
Author: Your Name
*/
function custom_dashboard_css() {
echo '<style>/* Your custom CSS styles here */
/* Admin Menu */
#adminmenuback,
#adminmenuwrap,
#adminmenu {
background: #ffffff;
}
#adminmenu a {
color: #0021e7;
}
#adminmenu div.wp-menu-image:before {
color: #f3f1f1;
}
#adminmenu a:hover,
#adminmenu li.menu-top:hover,
#adminmenu li.opensub > a.menu-top,
#adminmenu li > a.menu-top:focus {
color: #0021e7;
background-color: #8b9b35;
}
#adminmenu li.menu-top:hover div.wp-menu-image:before,
#adminmenu li.opensub > a.menu-top div.wp-menu-image:before {
color: #0021e7;
}
/* Active tabs use a bottom border color that matches the page background color. */
.about-wrap .nav-tab-active,
.nav-tab-active,
.nav-tab-active:hover {
background-color: #f1f1f1;
border-bottom-color: #f1f1f1;
}
/* Admin Menu: submenu */
#adminmenu .wp-submenu,
#adminmenu .wp-has-current-submenu .wp-submenu,
#adminmenu .wp-has-current-submenu.opensub .wp-submenu,
.folded #adminmenu .wp-has-current-submenu .wp-submenu,
#adminmenu a.wp-has-current-submenu:focus + .wp-submenu {
background: #ededed;
}
#adminmenu li.wp-has-submenu.wp-not-current-submenu.opensub:hover:after {
border-right-color: #ededed;
}
#adminmenu .wp-submenu .wp-submenu-head {
color: #4d64ee;
}
#adminmenu .wp-submenu a,
#adminmenu .wp-has-current-submenu .wp-submenu a,
.folded #adminmenu .wp-has-current-submenu .wp-submenu a,
#adminmenu a.wp-has-current-submenu:focus + .wp-submenu a,
#adminmenu .wp-has-current-submenu.opensub .wp-submenu a {
color: #4d64ee;
}
#adminmenu .wp-submenu a:focus, #adminmenu .wp-submenu a:hover,
#adminmenu .wp-has-current-submenu .wp-submenu a:focus,
#adminmenu .wp-has-current-submenu .wp-submenu a:hover,
.folded #adminmenu .wp-has-current-submenu .wp-submenu a:focus,
.folded #adminmenu .wp-has-current-submenu .wp-submenu a:hover,
#adminmenu a.wp-has-current-submenu:focus + .wp-submenu a:focus,
#adminmenu a.wp-has-current-submenu:focus + .wp-submenu a:hover,
#adminmenu .wp-has-current-submenu.opensub .wp-submenu a:focus,
#adminmenu .wp-has-current-submenu.opensub .wp-submenu a:hover {
color: #8b9b35;
}
/* Admin Menu: current */
#adminmenu .wp-submenu li.current a,
#adminmenu a.wp-has-current-submenu:focus + .wp-submenu li.current a,
#adminmenu .wp-has-current-submenu.opensub .wp-submenu li.current a {
color: #0021e7;
}
#adminmenu .wp-submenu li.current a:hover, #adminmenu .wp-submenu li.current a:focus,
#adminmenu a.wp-has-current-submenu:focus + .wp-submenu li.current a:hover,
#adminmenu a.wp-has-current-submenu:focus + .wp-submenu li.current a:focus,
#adminmenu .wp-has-current-submenu.opensub .wp-submenu li.current a:hover,
#adminmenu .wp-has-current-submenu.opensub .wp-submenu li.current a:focus {
color: #8b9b35;
}
ul#adminmenu a.wp-has-current-submenu:after,
ul#adminmenu > li.current > a.current:after {
border-right-color: #f1f1f1;
}
#adminmenu li.current a.menu-top,
#adminmenu li.wp-has-current-submenu a.wp-has-current-submenu,
#adminmenu li.wp-has-current-submenu .wp-submenu .wp-submenu-head,
.folded #adminmenu li.current.menu-top {
color: #0021e7;
background: #8b9b35;
}
#adminmenu li.wp-has-current-submenu div.wp-menu-image:before,
#adminmenu a.current:hover div.wp-menu-image:before,
#adminmenu li.wp-has-current-submenu a:focus div.wp-menu-image:before,
#adminmenu li.wp-has-current-submenu.opensub div.wp-menu-image:before,
#adminmenu li:hover div.wp-menu-image:before,
#adminmenu li a:focus div.wp-menu-image:before,
#adminmenu li.opensub div.wp-menu-image:before,
.ie8 #adminmenu li.opensub div.wp-menu-image:before {
color: #0021e7;
}
/* Admin Menu: bubble */
#adminmenu .awaiting-mod,
#adminmenu .update-plugins {
color: #0021e7;
background: #d54e21;
}
#adminmenu li.current a .awaiting-mod,
#adminmenu li a.wp-has-current-submenu .update-plugins,
#adminmenu li:hover a .awaiting-mod,
#adminmenu li.menu-top:hover > a .update-plugins {
color: #0021e7;
background: #ededed;
}
/* Admin Menu: collapse button */
#collapse-button {
color: #f3f1f1;
}
#collapse-button:hover,
#collapse-button:focus {
color: #8b9b35;
}
/* Admin Bar */
#wpadminbar {
color: #0021e7;
background: #ffffff;
}
#wpadminbar .ab-item,
#wpadminbar a.ab-item,
#wpadminbar > #wp-toolbar span.ab-label,
#wpadminbar > #wp-toolbar span.noticon {
color: #0021e7;
}
#wpadminbar .ab-icon,
#wpadminbar .ab-icon:before,
#wpadminbar .ab-item:before,
#wpadminbar .ab-item:after {
color: #f3f1f1;
}
#wpadminbar:not(.mobile) .ab-top-menu > li:hover > .ab-item,
#wpadminbar:not(.mobile) .ab-top-menu > li > .ab-item:focus,
#wpadminbar.nojq .quicklinks .ab-top-menu > li > .ab-item:focus,
#wpadminbar.nojs .ab-top-menu > li.menupop:hover > .ab-item,
#wpadminbar .ab-top-menu > li.menupop.hover > .ab-item {
color: #8b9b35;
background: #ededed;
}
#wpadminbar:not(.mobile) > #wp-toolbar li:hover span.ab-label,
#wpadminbar:not(.mobile) > #wp-toolbar li.hover span.ab-label,
#wpadminbar:not(.mobile) > #wp-toolbar a:focus span.ab-label {
color: #8b9b35;
}
#wpadminbar:not(.mobile) li:hover .ab-icon:before,
#wpadminbar:not(.mobile) li:hover .ab-item:before,
#wpadminbar:not(.mobile) li:hover .ab-item:after,
#wpadminbar:not(.mobile) li:hover #adminbarsearch:before {
color: #0021e7;
}
/* Admin Bar: submenu */
#wpadminbar .menupop .ab-sub-wrapper {
background: #ededed;
}
#wpadminbar .quicklinks .menupop ul.ab-sub-secondary,
#wpadminbar .quicklinks .menupop ul.ab-sub-secondary .ab-submenu {
background: white;
}
#wpadminbar .ab-submenu .ab-item,
#wpadminbar .quicklinks .menupop ul li a,
#wpadminbar .quicklinks .menupop.hover ul li a,
#wpadminbar.nojs .quicklinks .menupop:hover ul li a {
color: #4d64ee;
}
#wpadminbar .quicklinks li .blavatar,
#wpadminbar .menupop .menupop > .ab-item:before {
color: #f3f1f1;
}
#wpadminbar .quicklinks .menupop ul li a:hover,
#wpadminbar .quicklinks .menupop ul li a:focus,
#wpadminbar .quicklinks .menupop ul li a:hover strong,
#wpadminbar .quicklinks .menupop ul li a:focus strong,
#wpadminbar .quicklinks .ab-sub-wrapper .menupop.hover > a,
#wpadminbar .quicklinks .menupop.hover ul li a:hover,
#wpadminbar .quicklinks .menupop.hover ul li a:focus,
#wpadminbar.nojs .quicklinks .menupop:hover ul li a:hover,
#wpadminbar.nojs .quicklinks .menupop:hover ul li a:focus,
#wpadminbar li:hover .ab-icon:before,
#wpadminbar li:hover .ab-item:before,
#wpadminbar li a:focus .ab-icon:before,
#wpadminbar li .ab-item:focus:before,
#wpadminbar li .ab-item:focus .ab-icon:before,
#wpadminbar li.hover .ab-icon:before,
#wpadminbar li.hover .ab-item:before,
#wpadminbar li:hover #adminbarsearch:before,
#wpadminbar li #adminbarsearch.adminbar-focused:before {
color: #8b9b35;
}
#wpadminbar .quicklinks li a:hover .blavatar,
#wpadminbar .quicklinks li a:focus .blavatar,
#wpadminbar .quicklinks .ab-sub-wrapper .menupop.hover > a .blavatar,
#wpadminbar .menupop .menupop > .ab-item:hover:before,
#wpadminbar.mobile .quicklinks .ab-icon:before,
#wpadminbar.mobile .quicklinks .ab-item:before {
color: #8b9b35;
}
#wpadminbar.mobile .quicklinks .hover .ab-icon:before,
#wpadminbar.mobile .quicklinks .hover .ab-item:before {
color: #f3f1f1;
}
/* Admin Bar: search */
#wpadminbar #adminbarsearch:before {
color: #f3f1f1;
}
#wpadminbar > #wp-toolbar > #wp-admin-bar-top-secondary > #wp-admin-bar-search #adminbarsearch input.adminbar-input:focus {
color: #0021e7;
background: white;
}
/* Admin Bar: recovery mode */
#wpadminbar #wp-admin-bar-recovery-mode {
color: #0021e7;
background-color: #d54e21;
}
#wpadminbar #wp-admin-bar-recovery-mode .ab-item,
#wpadminbar #wp-admin-bar-recovery-mode a.ab-item {
color: #0021e7;
}
#wpadminbar .ab-top-menu > #wp-admin-bar-recovery-mode.hover > .ab-item,
#wpadminbar.nojq .quicklinks .ab-top-menu > #wp-admin-bar-recovery-mode > .ab-item:focus,
#wpadminbar:not(.mobile) .ab-top-menu > #wp-admin-bar-recovery-mode:hover > .ab-item,
#wpadminbar:not(.mobile) .ab-top-menu > #wp-admin-bar-recovery-mode > .ab-item:focus {
color: #0021e7;
background-color: #c0461e;
}
/* Admin Bar: my account */
#wpadminbar .quicklinks li#wp-admin-bar-my-account.with-avatar > a img {
border-color: white;
background-color: white;
}
#wpadminbar #wp-admin-bar-user-info .display-name {
color: #0021e7;
}
#wpadminbar #wp-admin-bar-user-info a:hover .display-name {
color: #8b9b35;
}
#wpadminbar #wp-admin-bar-user-info .username {
color: #4d64ee;
}</style>';
}
// Hook into the admin_head action to inject CSS into the admin dashboard
add_action('admin_head', 'custom_dashboard_css');
?>Take a look at the following short mute video and you will learn how the CSS code changed the Dashboard interface.
No Code Admin Bar Customization
Fully control the admin bar starting from items, menus, sub menus as well as admin bar style - All without touching a single line of code

Add CSS Directly using admin_head Action Hook
To add CSS code to the WordPress admin using the admin_head action hook, you can use the following code in your active theme's functions.php file. Open your theme's functions.php file and paste the following code with your CSS code. Replace the comment within the <style> tag with your actual CSS styles.
function custom_admin_css() {
echo '<style>/* Your custom CSS styles here */</style>';
}
// Hook into the admin_head action to inject CSS into the admin dashboard
add_action('admin_head', 'custom_admin_css');This code defines a function (custom_admin_css) that echoes your custom CSS styles directly into the <head> section of the WordPress admin area. The admin_head action hook ensures that this function is executed when the admin dashboard is loaded.
Final words
By adding custom CSS, you can incredibly style the admin area of your WordPress site as per your liking. You can modify the components by ensuring a creative and impressive touch that can keep you engaged in dealing with the admin page. There are many ways to add custom CSS to the WordPress admin panel, and all of them still work efficiently.
But among all those options, using a plugin seems to be the best decision to bring instant and bug-free changes across the admin area. From the countless plugins available online, you can decisively opt for WP Adminify, as it offers everything you need to succeed in your venture. From optimal flexibility to ease of navigation, you will find full-packaged convenience in it.
So without any further hesitation, you can apply it right now. As we discussed the easiest method of applying the plugin to attach the custom code, we hope you won’t encounter any obstacles. Nonetheless, if you face any issues, you can contact our support team or leave a constructive comment below.



